Shopaholic страницы торговых предложений
Яндекс Маркет требует чтобы у каждого оффера была своя страница. Расширим shopaholic добавив slug торговому предложению.

Готовый плагин можно скачать в конце статьи, ниже информация о том как он реализован.
После установки добавляем компонент на страницу, добавляем слаг товара в настройки компонента.
Создадим плагин, он будет называться ShopaholicOfferExtender, а с ним заодно компонент OfferPage.
php artisan create:plugin Site21.ShopaholicOfferExtender
php artisan create:component Site21.ShopaholicOfferExtender OfferPage
Шаг 1. Расширяем shopaholic
Добавим новое поле в таблицу оффером по инструкции с офиц. сайта. Данное поле называем slug. Чтобы поле добавилось не в табы, а на стандартное место (справа от заголовка) в файле classes/event/offer/ExtendOfferFieldsHandler.php:
$arAdditionFields = [
'slug' => [
'label' => 'URL',
'span' => 'right',
'required' => true,
'preset' => 'name'
],
];
$obWidget->addFields($arAdditionFields);
Шаг 2. Пишем компонент
В созданный ранее компонент OfferPage мы напишем следующий код, шаблон взят с компонента ProductPage:
<?php namespace Site21\ShopaholicOfferExtender\Components;
use Event;
use Lovata\Toolbox\Classes\Component\ElementPage;
use Lovata\Shopaholic\Models\Product;
use Lovata\Shopaholic\Models\Offer;
use Lovata\Shopaholic\Classes\Item\OfferItem;
class OfferPage extends ElementPage
{
protected $bNeedSmartURLCheck = true;
protected $obElement;
protected $obElementItem;
public function defineProperties()
{
$this->arPropertyList = array_merge($this->arPropertyList, $this->getElementPageProperties());
$this->arPropertyList['product_slug'] = [
'title' => 'Slug товара',
];
return $this->arPropertyList;
}
public function componentDetails()
{
return [
'name' => 'Страница оффера',
'description' => '',
];
}
protected function getElementObject($sElementSlug)
{
// Получаем значение слага товара.
$product_slug = $this->param($this->property('product_slug'));
if (empty($sElementSlug) || empty($product_slug)) {
return null;
}
$obProduct = Product::active()->getBySlug($product_slug)->first();
if(empty($obProduct)) {
return null;
}
$obElement = Offer::active()->where('product_id', $obProduct->id)->where('slug', $sElementSlug)->first();
return $obElement;
}
protected function makeItem($iElementID, $obElement)
{
return OfferItem::make($iElementID, $obElement);
}
}
Логика в getElementObject($sElementSlug) следующая:
- $sElementSlug - это слаг оффера
- В запросе мы берем активный оффер который имеет такой-то слаг. Но слаг у оффера мы не проверяем на уникальность, поэтому дополняем запрос where('product_id', $obProduct->id).
- Чтобы получить $obProduct нам нужно прочитать значение переменной с ссылки. К примеру она была вида:
/:category*/:slug?
А вы сделали ее вида:
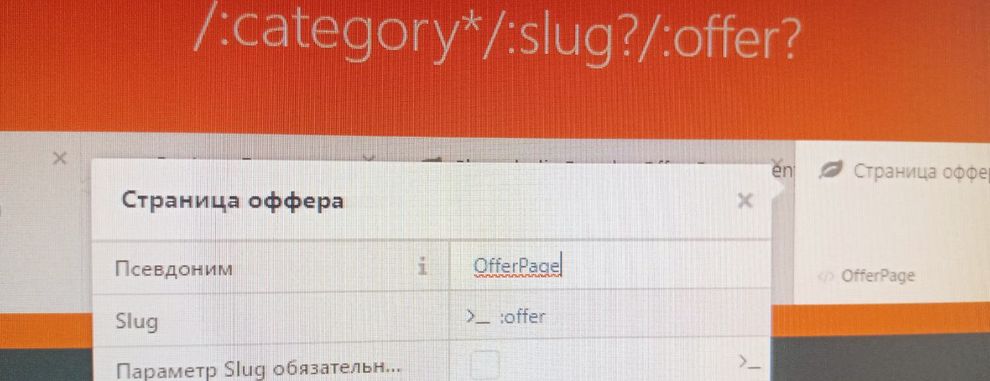
/:category*/:slug?/:offer?
Значит нам нужно получить для этого переменную slug, моэно это сделать если мы добавим в компонент:
$product_slug = $this->param('slug');
Чтобы лезть в код приходилось меньше в компонент добавил настройку в defineProperties, теперь получаем значение slug через переменную. Не забудьте указать родительский слаг slug в настройках компонента
$product_slug = $this->param($this->property('product_slug'));
Шаг 3. Работа после установки плагина
- Добавляем компонент на страницу.
- В url добавляем необязательный параметр слага оффера.
- Указываем в настройках компонента slug товара.
- В partials меняем ссылки чтобы в конце добавить слаг товара
- В коде страницы добавляем:
$obOfferItem = $this->OfferPage->get();
$this['obOffer'] = $obOfferItem;
Теперь в partial'ах можем использовать данную переменную, например {{ obOffer.name }}.
Пример готового плагина
site21_ShopaholicOfferExtender_Add_slug.zipОпубликовано 29 марта 2021 г. в категориях: October CMS Shopaholic
Если Вам необходимо внедрить данную разработку на свой проект, свяжитесь со мной, обсудим цену и срок.