Добавить товары Shopaholic в Sitemap
В Sitemap от Rainlab можно добавить только категории Shopaholic по умолчанию, товары не выводятся. Поэтому стоит задача добавить товары в карту сайта.

Шаг 1. Создаем плагин
Для начала в консоли перейдем в папку с проектом и создадим плагин
php artisan create:plugin Site21.Search
Шаг 1. Создадим плагин и модель
Шаг необязательный, код можно писать в своем плагине.
php artisan create:plugin Site21.ExtendSitemap
php artisan create:model Site21.ExtendSitemap ExtendSitemap
Шаг 2. В plugin.php добавляем функцию:
private function bootMenuItem() {
Event::listen('pages.menuitem.listTypes', function () {
return [
'all-products' => 'Все товары',
];
});
Event::listen('pages.menuitem.getTypeInfo', function ($type) {
if ($type == 'all-products') {
return [
'dynamicItems' => true,
];
}
});
Event::listen('pages.menuitem.resolveItem', function ($type, $item, $url, $theme) {
if ($type == 'all-products') {
return ExtendSitemapModel::resolveMenuItem($item, $url, $theme);
}
});
}
и там же в boot пишем:
$this->bootMenuItem();
ну и в шапку:
use Event;
use Site21\ExtendSitemap\Models\ExtendSitemap as ExtendSitemapModel;
Шаг 3. Работа с моделью
Заходим в модель плагина Models/ExtendSitemap.php и добавляем функцию. Пример реализован для шаблона Bootstrap for Shopaholic. Если у вас другие пути к товару, меняем переменные для формирования slug.
public static function resolveMenuItem($item, $url, $theme) {
// Назначаем название файла шаблона
$pageName = 'catalog';
$cmsPage = Page::loadCached($theme, $pageName);
$items = Product::orderBy('id', 'ASC')->where('active', 1)->get()
->map(function ($item) use ($cmsPage, $url, $pageName) {
$pageUrl = $cmsPage->url($pageName, [
// В таблице с Product у нас уже имеется колонка со slug
'slug' => $item->slug,
// Теперь получаем ее для категории
'category' => Category::where('id', $item->category_id)->value('slug')
]);
return [
'title' => $item->name,
'url' => $pageUrl,
'mtime' => $item->updated_at,
'isActive' => $pageUrl === $url,
];
})
->toArray();
return [
'items' => $items,
];
}
В шапку модели добавим:
use Cms\Classes\Page;
use Lovata\Shopaholic\Models\Category;
use Lovata\Shopaholic\Models\Product;
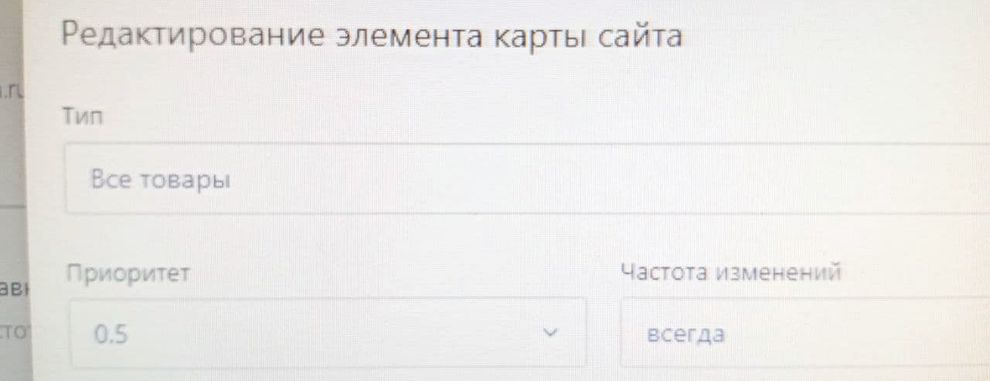
Шаг 4. Админка sitemap
В админке переходим к настройкам плагина sitemap и добавляем новый пункт "Все товары" (так он был назван в шаге №2)
Используя данный пример можно вывести страницы своего плагина. Достаточно только изменить запрос в resolveMenuItem в шаге №3.
Пример готового плагина
site21_extendsitemap.zipОпубликовано 5 марта 2021 г. в категориях: October CMS Shopaholic
Если Вам необходимо внедрить данную разработку на свой проект, свяжитесь со мной, обсудим цену и срок.