Фильтрация модели OctoberCms
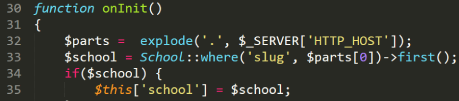
Реализация фильтра в OctoberCms: первый толчок

Практика
Реализовать фильтр довольно просто. Нам нужна разметка html и построить правильно запрос. Потом уже можно подключить ajax по желанию.
Предположим что у нас есть модель Product и нам нужно отфильтровать по свойствам color (Цвет) и size (Размер).
В коде страницы пишу:
<?php
use Site21\Shop\Models\Product;
function onStart()
{
// Получаем цвета (их для примера может быть несколько)
$chosenColors = get('colors');
// Получаем цвета (их для примера может быть выбран всего один)
$chosenSize= get('size');
// Ну и самое главное
$this['products'] = Product::when($chosenSize, function ($query, $chosenSize) {
// size является колонкой в таблице products
return $query->where('size', $chosenSize);
})
->when($chosenColors, function ($query, $chosenColors) {
// colors подключается как relation по $belongsToMany в модели Product
return $query->whereHas('colors', function ($query) use ($chosenColors) {
$query->whereIn('id', $chosenColors);
});
})
->get();
}
?>
Итог
Таким образом если $_GET параметры поиска отстутствуют, то выводятся все товары. Можно задать текущую категорию или что-нибудь еще. Для фильтра используем when(), то есть когда есть $_GET, добавляется к запросу условие.
Продолжение статьи здесь (добавлем ajax и seo).
Опубликовано 14 ноября 2022 г. в категориях: October CMS Winter CMS
Если Вам необходимо внедрить данную разработку на свой проект, свяжитесь со мной, обсудим цену и срок.
Связаться со мной