Добавить кнопку в контроллер админки OctoberCms
Для того чтобы добавить кнопку, нужно добавить эту кнопку в toolbar и прописать действие что она должна выполнять.

Решением писать непосредственно в _list_toolbar.htm плагина неверно. Так как при обновлении плагина все сотрется и старания насмарку. Поэтому нужно расширить toolbar.
Шаг 1. Добавляем кнопку физически
Вариант 1. Используем заготовленный разработчиком Event
В Shopaholic делается просто. Так как в подвале оригинального _list_toolbar уже лежит заложенное событие:
<?= $this->fireViewEvent('lovata.backend.extend_list_toolbar', [$this]) ?>
Смотрим в оригинальном _list_toolbar вашего плагина есть ли подобное событие. Если нет, то переходим ко 2-му варианту.
В boot своего плагина добавить событие:
Event::listen('lovata.backend.extend_list_toolbar', function($controller) {
// Если не прописать это условие, то кнопка выведется не только в Товарах, но и категориях, брэндах.
if (!$controller instanceof \Lovata\Shopaholic\Controllers\Products) {
return;
}
return $controller->makePartial('$/site21/basecode/partials/_extended_toolbar.htm');
});
Вариант 2. Event'a нет. Все делаем сами...
В данном случае нужно переписать listConfig необходимого контроллера
use Lovata\Shopaholic\Controllers\Products as ProductsController;
==
ProductsController::extend(function($controller) {
$controller->listConfig = '$/site21/basecode/controllers/products/config_list.yaml';
});
Файл config_list.yaml нужно создать и вставить туда содержимое оригинального файла $listConfig, но путь кнопок в toobar изменим
toolbar:
buttons: $/site21/basecode/controllers/products/list_toolbar.htm
Теперь также копируем файл оригинального файла list_toolbar.htm в свой файл. Его мы можем редактировать как угодно. Но можно дописать в конец как в 1 варианте:
<?= $this->fireViewEvent('lovata.backend.extend_list_toolbar', [$this]) ?>
и перейти к 1-му варианту.
Шаг 2. Создаем файл с кнопкой
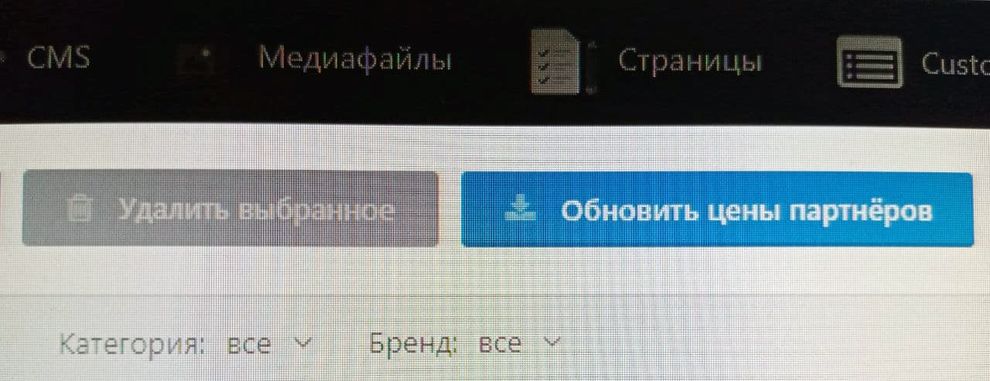
Создаем файл с кнопкой _extended_toolbar.htm по нужному пути. В моем случае пример такой:
<button
class="btn btn-primary oc-icon-download"
data-request="onImportPricesFromPartners"
data-request-confirm="Это займет пару минут. Не закрывайте вкладку до окончания парсинга. О завершении будет сообщено."
data-stripe-load-indicator>
Обновить цены партнёров
</button>
Шаг 3. Метод для контроллера расширяемого плагина
Теперь нужно создать функцию onImportPricesFromPartners (зменяем на своё название). Там же в boot пишем:
use Lovata\Shopaholic\Controllers\Products as ProductsController;
==
ProductsController::extend(function($controller){
$controller->addDynamicMethod('onImportPricesFromPartners', function () {
// Здесь пишем наше действие которое должно произойти при нажатии на кнопку.
});
});
или если нужно добавить массовые действия с отмеченными чекбоксами в списке:
ProductsController::extend(function($controller){
$controller->addDynamicMethod('onImportPricesFromPartners', function () {
if (($checkedIds = post('checked')) && is_array($checkedIds) && count($checkedIds)) {
foreach ($checkedIds as $postId) {
// При необходимости проверка и назначение переменной $post
if ((!$post = Post::find($postId)) || !$post->canEdit($this->user))
continue;
// Что-нибудь делаем с отмеченными материалами
$post->publish();
}
Flash::success('Саксесс!');
}
return $this->listRefresh();
});
});
Но в таком случае в саму кнопку button в list_toolbar пропишите передавая id элементов, например:
onclick="$(this).data('request-data', {
checked: $('.control-list').listWidget('getChecked')
})"
data-trigger-action="enable"
data-trigger=".control-list input[type=checkbox]"
data-trigger-condition="checked"
data-request-success="$(this).prop('disabled', true)"
Опубликовано 15 марта 2021 г. в категориях: October CMS Shopaholic
Если Вам необходимо внедрить данную разработку на свой проект, свяжитесь со мной, обсудим цену и срок.